過去の記事で何度か、ゲームのデザインというものを、選択肢の観点から考えられるということを言ってきました。たとえばRPGを例とすると、ゲームデザイナーは、キャラクターの成長という項目に関して何らかの選択を行う必要があります。選択肢には、ドラクエなどの「レベルアップによる成長」やロマサガなどの「戦闘結果による成長」があります。ゲームデザインというのは、このような多数の項目から、選択することであるとしました。

図では、選択の必要な項目を単に一覧として表しているだけでした。しかし、このような一覧だけでは、不十分な場合があります。
ソフトウェア工学の分野、特にソフトウェアプロダクトラインと呼ばれる分野で考案されている図式表現がここで役立ちます。プロダクトラインは、ソフトウェアシステムをフィーチャの観点から考えます。フィーチャとは、ユーザに見える機能のことです。個々のユーザにとってシステムに要求する機能というのは異なります。これは、PCを購入するときに、購入者によって必要なパーツやパーツの要求が異なるのと同じです。あるユーザは、ビデオキャプチャが欲しいかもしれませんし、またユーザにとって必要なメモリ容量というのは異なります。
ソフトウェアプロダクトラインでは、このような多様性(可変性)を扱います。個々のユーザにとって最適な機能から成るソフトウェアシステムを提供できるようにすることが目的です。そのために必要なこととして、可変性、つまり、どのようなフィーチャがあるのかを分析し、その分析結果を表現できる必要があります。フィーチャダイアグラムはフィーチャからみたソフトウェアシステムの可変性を表現するためのものです。
フィーチャダイアグラムは、フィーチャを表現するものですが、ゲームのデザインを表現するのにも使えると考えられます。

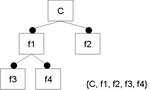
この図は、さきほどの一覧表現をフィーチャダイアグラムで表現しなおした例です。
図の四角は「項目」か「個々の選択肢」を表します。
四角間の関係には、4つあります。
(1)必須フィーチャ
(2)オプショナルフィーチャ
(3)オルタナティブフィーチャ
(4)ORフィーチャ
まずは、必須フィーチャです。必ず選択しなければならないフィーチャです。

次にオプショナルフィーチャ。選んでも選ばなくても良いフィーチャです。

次にオルタナティブフィーチャ。どれか一つだけを必ず選択しなければなりません。

最後に、ORフィーチャ。一つ以上を必ず選択する必要があります。

このようにフィーチャダイアグラムを使うと単に項目を一覧表示するよりも、項目間の関係が明確になるためゲームデザインを分かりやすく表現できると考えられます。
今後はもっとゲームデザインへのフィーチャダイアグラムの適用について考えて行きたいと思います。
参考:
Generative Programming: Methods, Tools, and Applications
図では、選択の必要な項目を単に一覧として表しているだけでした。しかし、このような一覧だけでは、不十分な場合があります。
ソフトウェア工学の分野、特にソフトウェアプロダクトラインと呼ばれる分野で考案されている図式表現がここで役立ちます。プロダクトラインは、ソフトウェアシステムをフィーチャの観点から考えます。フィーチャとは、ユーザに見える機能のことです。個々のユーザにとってシステムに要求する機能というのは異なります。これは、PCを購入するときに、購入者によって必要なパーツやパーツの要求が異なるのと同じです。あるユーザは、ビデオキャプチャが欲しいかもしれませんし、またユーザにとって必要なメモリ容量というのは異なります。
ソフトウェアプロダクトラインでは、このような多様性(可変性)を扱います。個々のユーザにとって最適な機能から成るソフトウェアシステムを提供できるようにすることが目的です。そのために必要なこととして、可変性、つまり、どのようなフィーチャがあるのかを分析し、その分析結果を表現できる必要があります。フィーチャダイアグラムはフィーチャからみたソフトウェアシステムの可変性を表現するためのものです。
フィーチャダイアグラムは、フィーチャを表現するものですが、ゲームのデザインを表現するのにも使えると考えられます。
この図は、さきほどの一覧表現をフィーチャダイアグラムで表現しなおした例です。
図の四角は「項目」か「個々の選択肢」を表します。
四角間の関係には、4つあります。
(1)必須フィーチャ
(2)オプショナルフィーチャ
(3)オルタナティブフィーチャ
(4)ORフィーチャ
まずは、必須フィーチャです。必ず選択しなければならないフィーチャです。
次にオプショナルフィーチャ。選んでも選ばなくても良いフィーチャです。
次にオルタナティブフィーチャ。どれか一つだけを必ず選択しなければなりません。
最後に、ORフィーチャ。一つ以上を必ず選択する必要があります。
このようにフィーチャダイアグラムを使うと単に項目を一覧表示するよりも、項目間の関係が明確になるためゲームデザインを分かりやすく表現できると考えられます。
今後はもっとゲームデザインへのフィーチャダイアグラムの適用について考えて行きたいと思います。
参考:
Generative Programming: Methods, Tools, and Applications
PR
トラックバック
トラックバックURL:
